Getting started
Introduction#
NPlayer is written by TypeScript plus Sass without any third party running,compatible with IE11to support mobile, SSR, live.customizable, all icons, theme colors, etc. can be replaced and providebuilt-in componentsto facilitate secondary development.You can customize any breakpoints, not just compatible with the mobile, if you want to do so, and you can easily do so with compatible phones, landscape screen, tablets, etc.It also has a plugin system,popup featureis provided in the form of plugins that are imported as needed.This player can also access anystreammedia, such as hls, dash and flv.

Installation#
详细内容请查看安装章节。
Getting Started#
首先我们导入 Player,然后创建一个播放器实例,并传入视频的地址,然后调用 mount 方法将它挂载到 body 元素中。
还可以通过 video 参数,自己提供 video 元素,而不是让 NPlayer 自己创建。
videoProps 给 video 元素设置属性。
mount 方法可以将播放器挂载到指定 DOM 元素中,它接收一个参数,可以是一个字符串或一个 DOM 元素。当是字符串时,将会自动查找相应的 DOM 元素。
Video Source#
除了设置 video 元素的 src 参数,还可以添加 Source DOM 元素。
相当于下面代码。
其中 crossorigin、preload 和 playsinline 是默认的 videoProps。
一个 Source 参数签名如下。
Get DOM elements#
你可以通过 container 获取到播放器容器元素,也就是 mount 方法参数对应的 DOM 元素,video 属性可以获取到播放器使用的 video 元素, el 可以获取播放器的 DOM 元素。
info
NPlayer 中很多对象都有 el 属性,它表示组件对应的 DOM 元素。
Attributes and Methods#
Player 上有很多方式访问到自己。
Player 有 Player 静态属性可以访问到自己。并且 Player 的实例的原型上也有 Player 属性可以访问自身。Player 上有很多静态属性,如果你只访问得到 Player 实例时,你也可以通过 Player 属性访问这些静态属性。
自定义插件中只能访问到 Player 实例,这时你就可以通过 Player 属性访问静态属性。
Player 实例上有很多属性和方法,比如 player.fullscreen 是 Fullscreen 对象,通过它你可以手动进入和退出全屏,player.playing 属性来判断当前时候在播放等等。
更多请查看 API。
Event#
player 有下面 5 个事件相关的方法。
| Method | Description |
|---|---|
| on(evt: string, fn: Function) | Listen for events |
| once(event: string, fn: Function) | Listen for events, but only one callback function |
| emit(evt: string, ...args: any[]) | Fire events |
| off(evt: string, fn?: Function) | Unlisten event |
| removeAllListeners(evt?: string) | Remove all event listens |
You can use these methods to listen for built-in events or trigger custom events.
NPlayer 事件名是大驼峰形式的字符串。
上面打印都是相同的字符串。
更多请查看事件。
Player size change#
默认情况下当浏览器尺寸变化或者播放器容器尺寸变化时,播放器及其内部组件会自动调节自身尺寸。
你可以通过 player 对象上的 rect 属性获取播放器的宽高和坐标(内部是使用 getBoundingClientRect API)。
你可以监听 UpdateSize 事件来响应播放器尺寸变化。
caution
NPlayer 监听自身尺寸变化使用了 ResizeObserver api。如果你的目标浏览器不支持 ResizeObserver。当时播放器尺寸变化时,请手动触发 UpdateSize,player.emit('UpdateSize') 或者在 NPlayer 之前引入 ResizeObserver 的 polyfill。
Destroy#
player 及其中组件都实现了 Disposable 接口,也就是拥有 dispose 方法,调用该方法将会销毁该对象。
Multi-Level#
NPlayer 由 6 个不同功能的层级组成,每个层级有自己的 z-index。
| 层级 | z-indx | 描述 |
|---|---|---|
| video 视频元素 | - | 视频元素没有设置 z-index |
| control 控制条 | 10 | 视频底部控制条 |
| poster 海报 | 20 | 视频海报 |
| loading 加载中 | 30 | 视频加载时出现的加载中元素 |
| contextmenu 右键菜单 | 40 | NPlayer 右键菜单 |
| toast 提示框 | 50 | 提示框 |
z-index 高的组件会覆盖低的组件。当要实现自己组件时可以参考上表中的 z-index,将它放入合适层级。如,弹幕插件默认层级 z-index 是 5,那它将出现在 control 下方,video 元素上方。
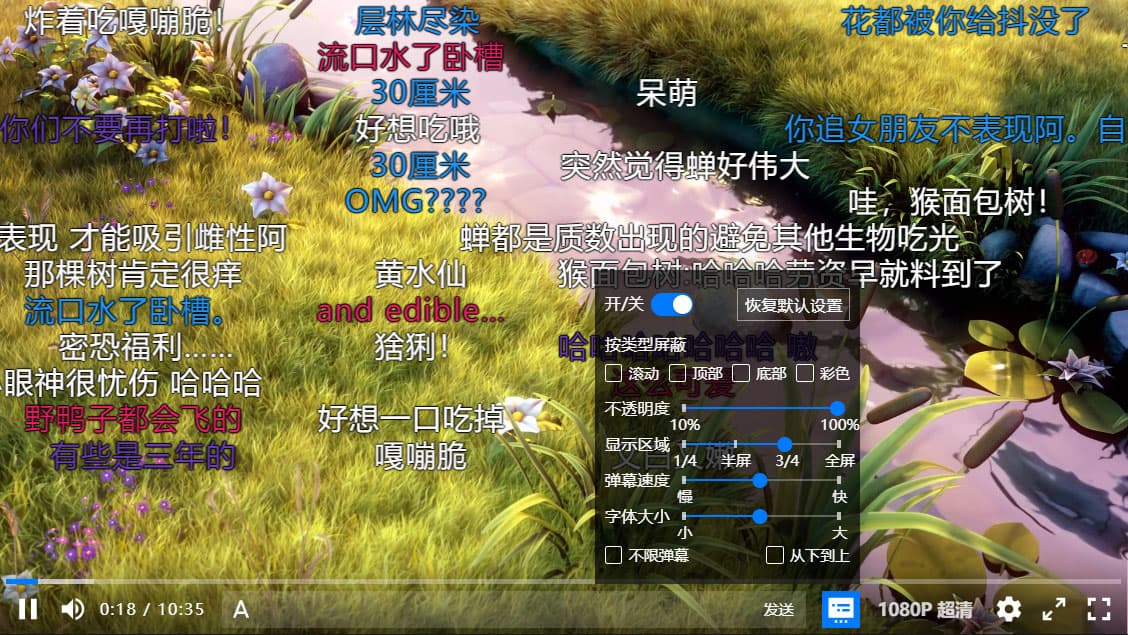
Responsive layout#
NPlayer 一共有三个控制条,底部两个,顶部一个。

为了看清 3 个控制条,这里再给每个控制条加了个背景色,默认是没有的。
这个布局是通过 controls 参数配置的。它是一个二维数组,下标 0 和 1 是下方的两个控制条,2 是顶部的控制条。
详情请查看控制条章节。
NPlayer 还提供了两套交互,触屏交互和键鼠交互,详情请查看响应式/多设备章节。
Update options#
NPlayer 几乎所有部分都可以配置。
- 配置主题,请参考 主题章节。
- 添加、移除控制条项目或改变顺序,请参考 控制条章节。
- 添加、移除控制条设置项目或改变顺序,请参考 设置菜单章节。
- 添加、移除右键菜单项目或改变顺序,请参考 右键章节。
- 更多请直接的点击侧边栏对应章节。
当你实例一个 player 对象后,想修改它的配置,可以使用 updateOptions(新的配置) 方法。
上面这个例子是使用它来更新海报和预览缩略图。
你还可以监听 UpdateOptions 事件来做出变更,如,在自定义插件中可以这样。
但并不是所有配置项都会做出对应修改,settings、contextMenus 和 controls 变化并不会做出对应修改。
如果你想更新控制条,可以使用 updateControlItems 方法。详情请查看控制条章节。
Toast#
如果你想给弹出一个提示时,可以使用 player.toast。
在播放器左上方弹出一个显示 1 秒的提示。Toast 详情请查看 API 部分文档。
Built-in Component#
Player 提供了一些内置组件来方便二次开发和统一交互。比如控制条项目的 Tooltip 组件,进度条 Slider 组件,Checkout 选择框组件等等。
请查看内置组件章节 了解更多。
Question & New Feature#
如果你遇到 BUG 或者是想要新功能,欢迎提交 issue。

